So, what’s the Dif? De-coupled VS. Headless Commerce for the Busy Executive
Originally, Content Management Systems (CMS) were developed as monolithic executables with all components and functions tightly optimized within a single code base. They were built primarily for Web browsers, before mobile, wearables, IoT, Voice, and other modern touchpoints.
This code design made development and scalability challenging.

De-coupled Content Management Systems
Over the years, quite a few eCommerce platform vendors have taken their first step towards headless architecture by “de-coupling” the front end (the User Interface) from the back-end (the content repository database of products, order processing, and all the other functionalities.)
This de-coupling (separating content creation from delivery) enabled content to be deployed to multiple Frontend environments, so your website could be redesigned or updated without reimplementing the CMS. This step brought much more flexibility and is what makes a responsive website viable. The Frontend has a certain independent UX flexibility.
All-in-all, a Decoupled CMS is an excellent start of an exceptional strategy…
Headless Content Management Systems
Headless Content Management applications don’t provide a User Experience. You design and develop the Frontend independently, allowing the user of the CMS to create and deploy content to their own customized UX, thus gaining the flexibility to swap-out the UX dynamically for each new device.

The difference between de-coupled and headless content management systems is one of flexibility and control. The headless architecture allows custom experiences to be served from the same content hub to multiple Frontends and devices, each optimized to the device form factor and providing a tailored User Experience.
Mobile apps can have a unique look and feel, they will show or hide custom content, and they will reformat the material for optimal presentation. Touchscreen applications can show selective content, formatted for the appropriate purpose and context. Even IoT devices for Autos, Refrigerators, and other smart devices can uniquely present content tailored to the user, situation, and equipment.

Headless Content Management Systems
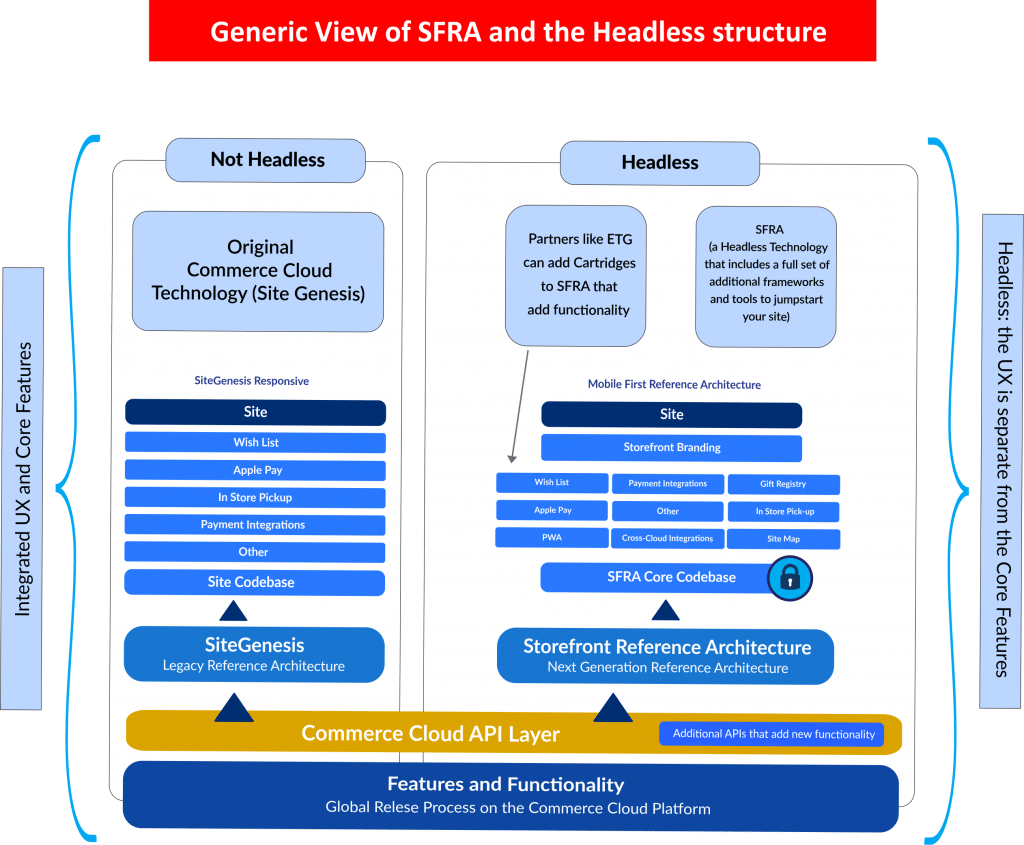
Fine. Now, What is SFRA?
Salesforce provides SFRA (Store Front Reference Architecture) as templates (Blueprints) for you to build your Headless User Experience. Think of SFRA as a “Best-Practices” JumpStart toolkit.
Why Headless Commerce?
An Agile Approach to designing New UX and Contextual Experiences. Businesses that embrace headless commerce can rapidly spin up new and innovative Users Experiences. You can test and review your UX for several devices, optimizing them for both form and function.
Future-proof eCommerce Platform
API-driven solutions make it easy to swap-out the best of breed solutions. When new tech and new devices appear, you can quickly add the UX for each. It simply bolts-on to your back end.
ETG is a Crest Level Salesforce Partner headquartered in Plano, Texas. We are ISO 9001:2015 certified company with a global delivery center in Hyderabad, India. We have dedicated teams of professionals spanning continents located in US, Canada, UAE, UK, Australia and India. Our ability to maintain talent hubs in multiple locations and working on projects for clients from various domains gives us a very unique advantage. An advantage to leverage proven technologies like Salesforce Commerce, Sales, Service, Partner and Marketing Clouds and using them to deliver tailor made solutions for clients to suit their business requirements.
If you are looking to take your business into the next league, you are at the right place. Connect with us at info@etg.digital or call us at +1 469 666 1119





